UI設計的部分學習了好幾天,也大改特改過ChatGPT的規劃。那今天呢,就來學習在規劃網站的時候應該要有的幾個概念。
那麼,
想必在有設計網站的人眼中,RWD已經是基本常識的程度了,再加上網路上也能找到資料參考,所以今天就是把那些資料彙整一下。
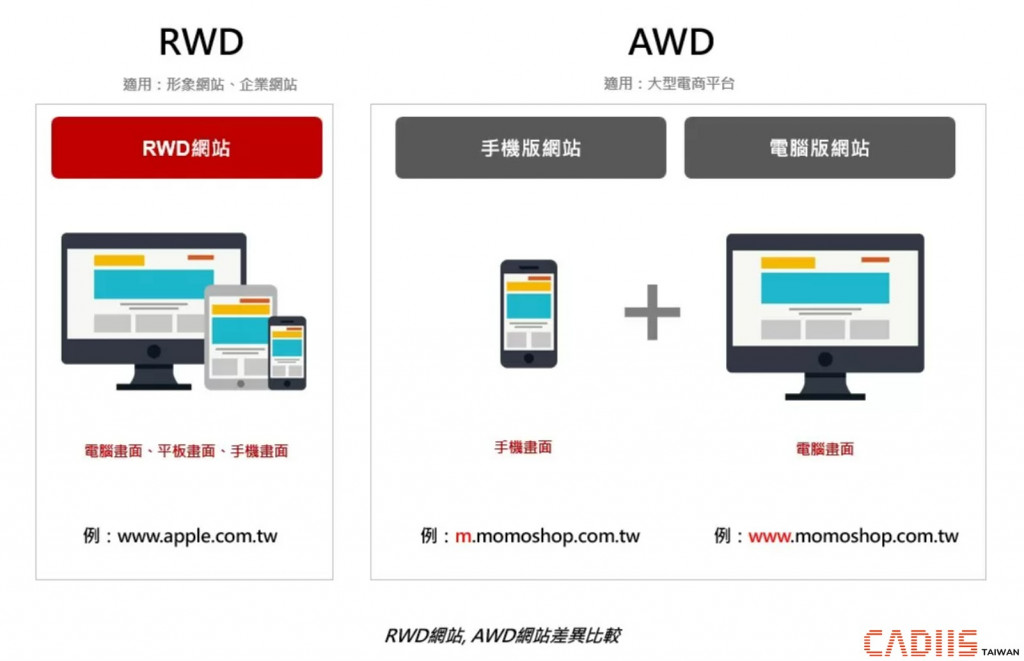
在過去RWD的概念還未盛行之前,要讓網頁符合裝置尺寸是透過自適應網頁設計(Adaptive Web Design / AWD),即是先判定使用者使用哪種裝置,再決定要匯入哪種CSS;如果是RWD,無論裝置都是用同一種CSS。
先用一張圖來表示兩者差異:
RWD與AWD比較表:
| RWD | AWD | |
|---|---|---|
| 中文 | 響應式/回應式網頁設計 | 自適應網頁設計 |
| 英文全名 | Responsive Web Design | Adaptive Web Design |
| URL | 統一使用www子網域 | 有www和m兩種子網域 |
| CSS | 同一種 | 依裝置不同 |
| 網頁內容 | 裝置間相同 | 裝置間不一定相同 |
| 客製化費用 | 較低 | 較高 |
| 製作時間 | 較快 | 較慢 |
| 載入速度 | 普通 | 較快 |
| 維護 | 方便 | 各版本維護 |
| SEO排名 | 流量集中較有優勢 | URL不同恐被視為重複內容 |
| 適用 | 企業、品牌、形象網站 | 大型購物網站、架構龐大複雜 |
| 體驗優化 | 內容較固定 | 靈活調整性高 |
簡言之,要製作哪一類型的網站,取決於網站的內容與預期結果,只是就目前各方面考量之下,多數企業與品牌會選擇RWD,但無論網頁是RWD還是AWD,UX設計師都必須能夠優化使用者體驗。
至於什麼是SEO(搜尋引擎最佳化 / Search Engine Optimization),可以參考達文西數位科技的網頁:SEO優化。
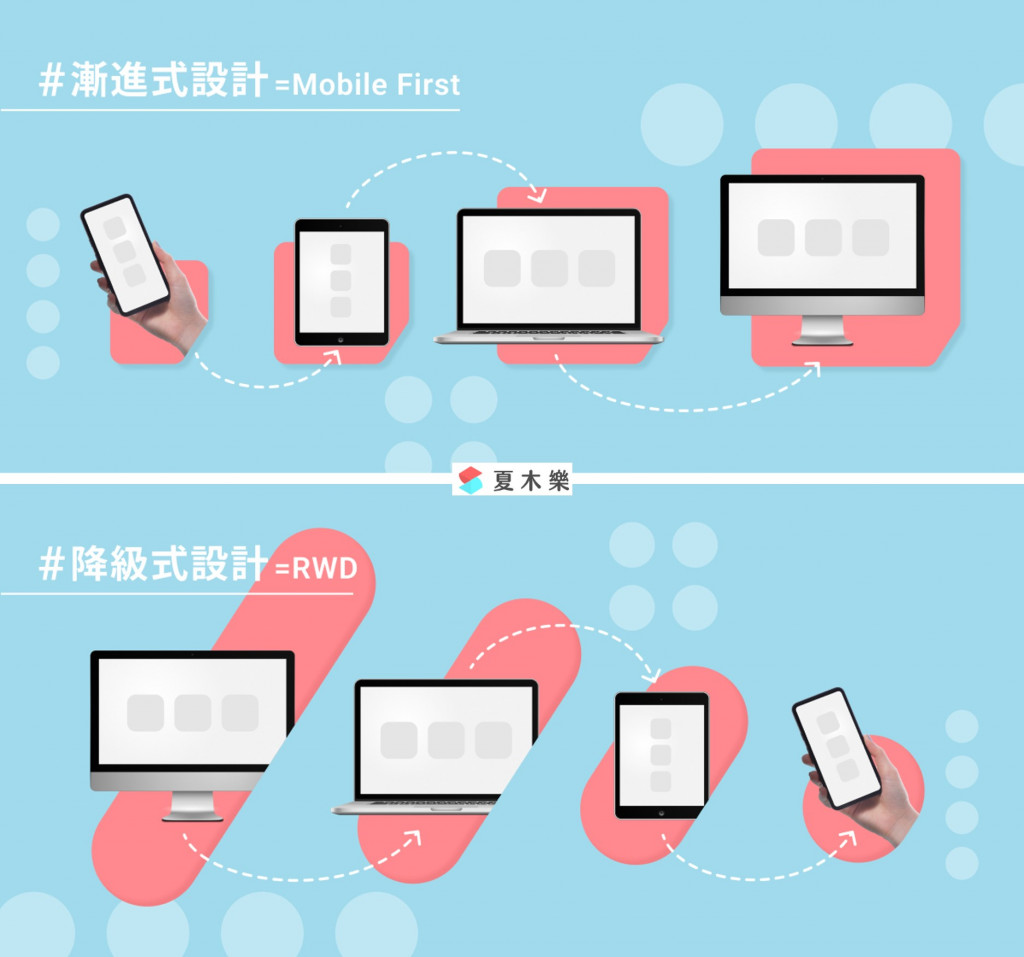
近年來無論哪個年齡層,使用手機瀏覽網頁、享受娛樂的比率逐漸攀升,尤其是現在的年輕世代,講得電腦派的我都不年輕了。所以有些網頁設計會優先以「小螢幕」為出發點,再逐步往「大螢幕」設計:
這篇行動優先網頁設計與響應式網頁設計,有簡單彙整了這兩種設計的優勢與缺點,以及行動裝置的使用趨勢,可以參考看看。
突然發現好久沒有純筆記,最近都在跟Figma培養感情。
喔對,如果有誤的話請見諒,我的隊友眼睛快癢到不行了,所以本篇主要就是想給自己提供一些資料參考,尤其關於一些網站實例 (›´ω`‹ )
